Deal Advisor
Mission
As a UX/UI Designer consultant, my missions was to build a Hybrid app. From customer needs, market research, testing, and design. I delivered an app with user flows, easy to use and intuitive, UI design and guidelines, a prototype and documentation for implementation
THE PROJECT
The projects start with a briefing: What is the app about, what we are trying to solve?
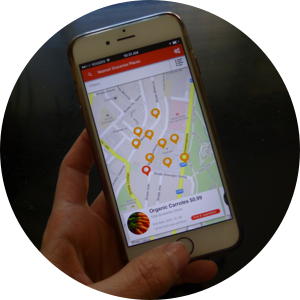
The app is a food application that announces special discounts at supermarkets or stores. Especially for perishable products
The targets are young professionals and young parents looking for discounts; People that are aware of the environment and want to avoid food waste.
Merchants are also the target of the app (butchers, bakers, fruit shops, caterers, convenience stores), they will be also interested in the environment and want to increase sales.
ANALYSIS

Customer Needs
Listen carefully and take product requirements. Ask questions to understand the purpose of the app and articulate ideas. This is the phase where we start building a design brief: the what, the goals, the scope, and the target.

Research
Based on the general requirements, research is needed. What are similar apps in the market? What is our added value? We did some back and forward with the product owner. And we start to define the App better. The app will allow discounts in stores but also in restaurants.

App Scope
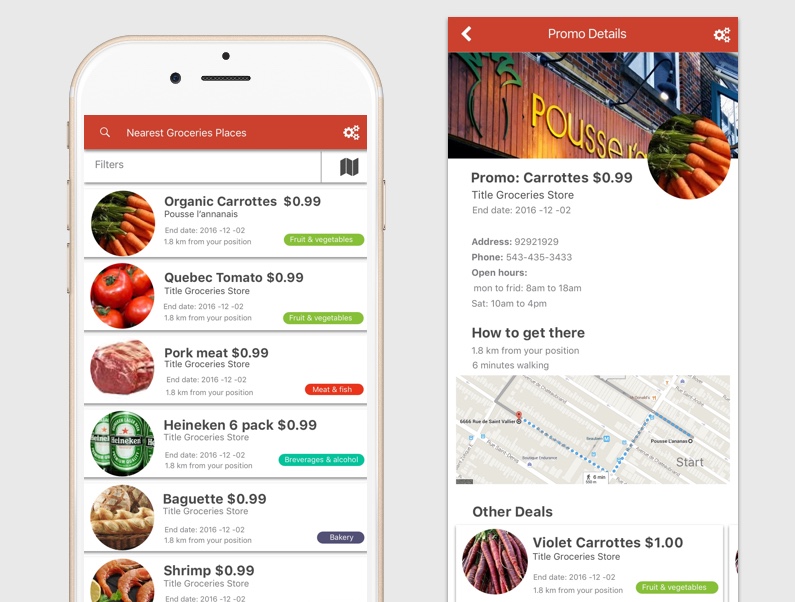
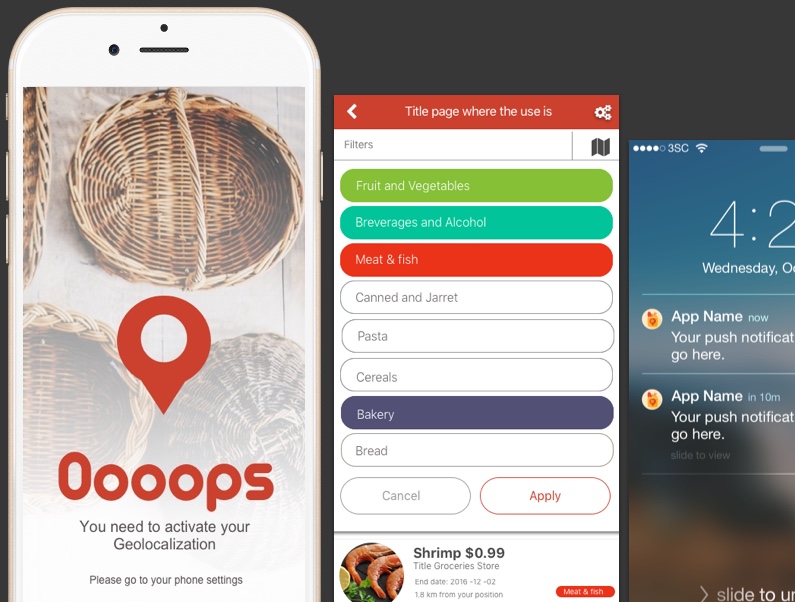
Once we start to have a better idea of the app, we can start defining the features that the app will offer: select groceries or restaurants, the nearest discounts, visualize discounts in map or list view, filter by categories, consult discount description
CONCEPTION

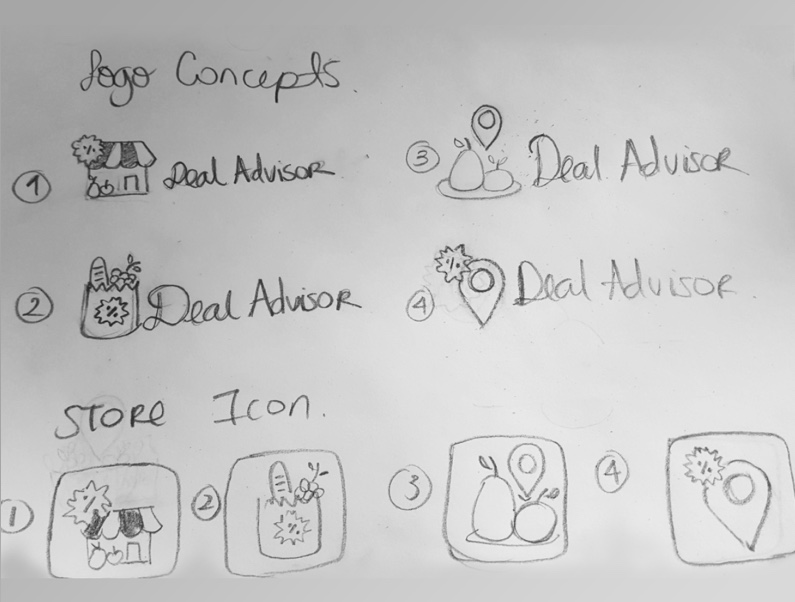
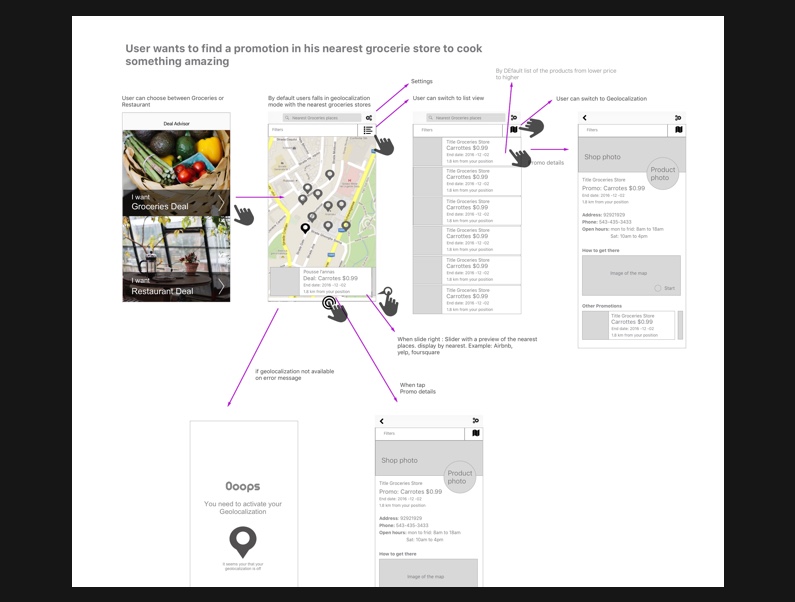
Flows
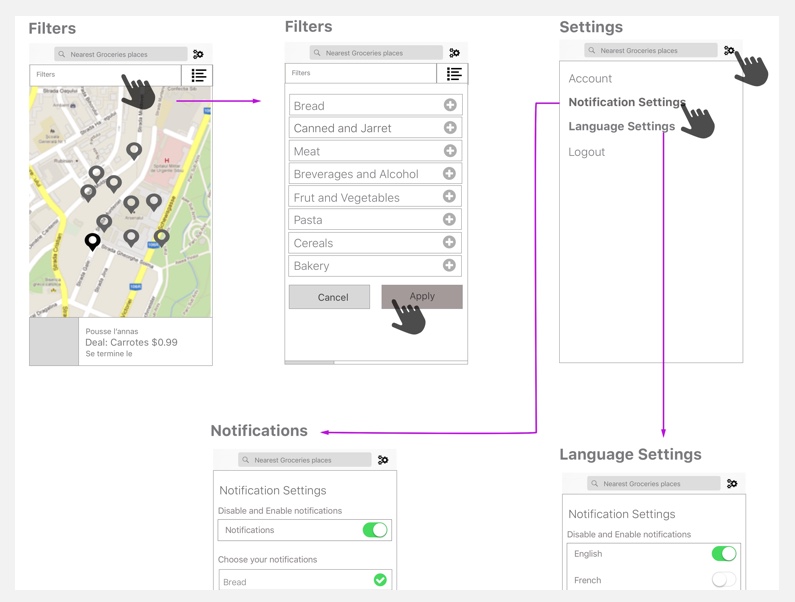
With the features defined, we can think about the information architecture and user flows. What will be the first screen, which information to display? User flows help to understand better the customer's interaction and tasks that he can achieve.

Mobile Design
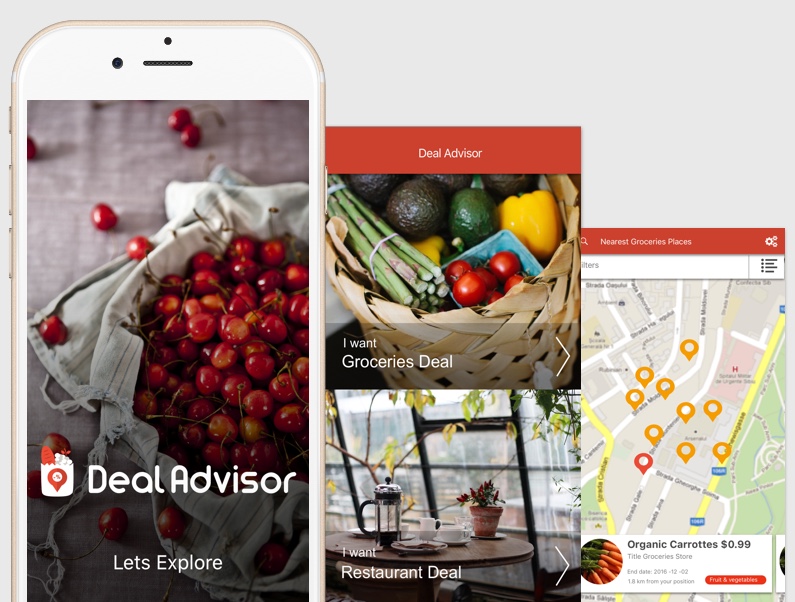
Flows and interaction are validated and the app answers to business requirements. Now is time to apply visual design to the different screens. The colour palette, font and font size, and photography are defined.

Test
Once we have everything well define, we are able to do a prototype. This time I use Marvel app. You can check the prototype here. I run some qualitative test, and ask the user what they like and dislike, and bring iterations to the app.
GUIDELINES AND DOCUMENTATION
An important part of a project is to communicate to developers and stakeholder how the app works, and how the different elements work. Documentation and guidelines are crucial.
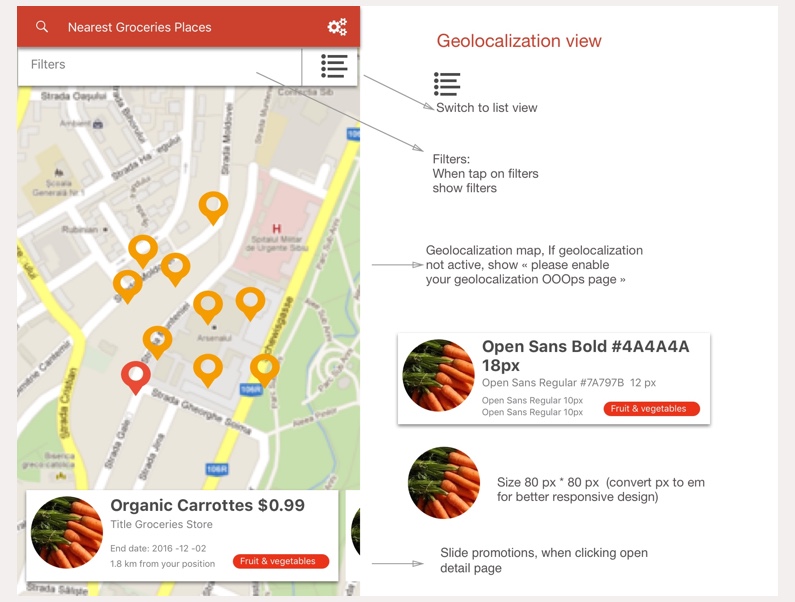
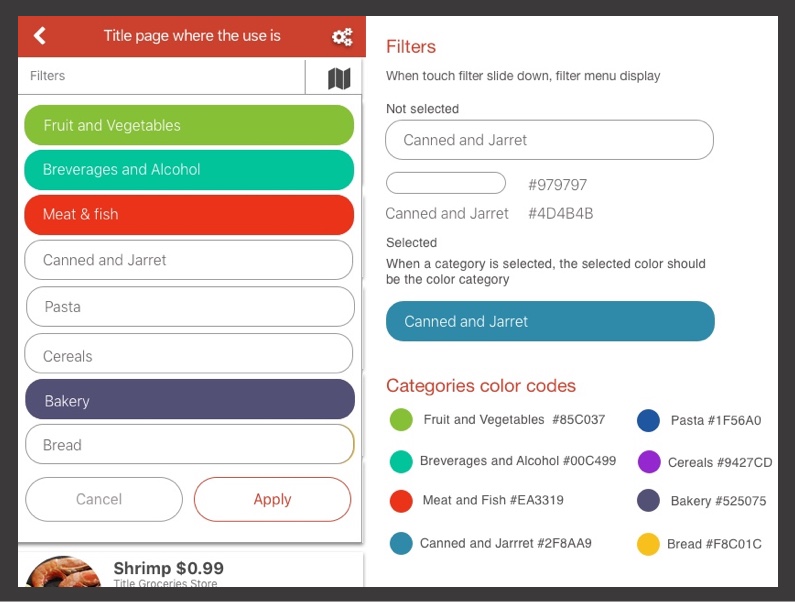
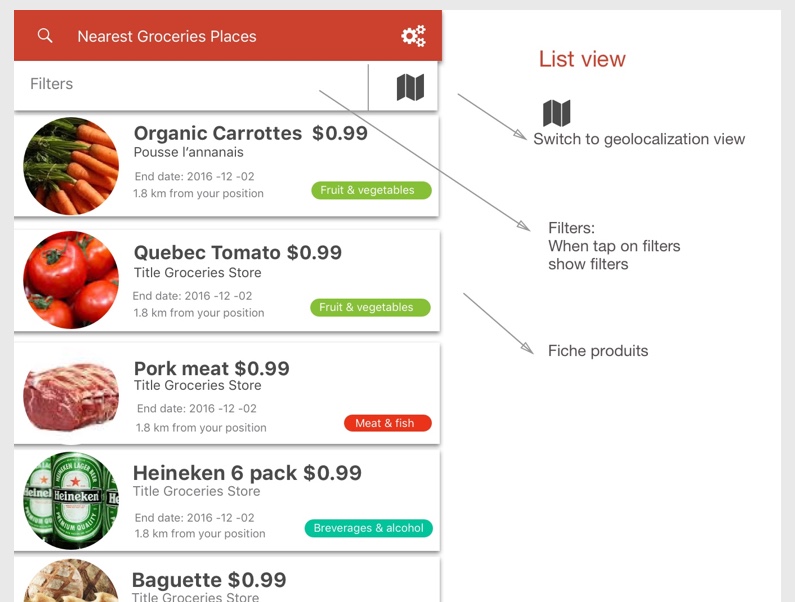
I delivered the app with a design pattern guidelines. Where I explain the behaviour of each screen, plus a Marvel prototype.
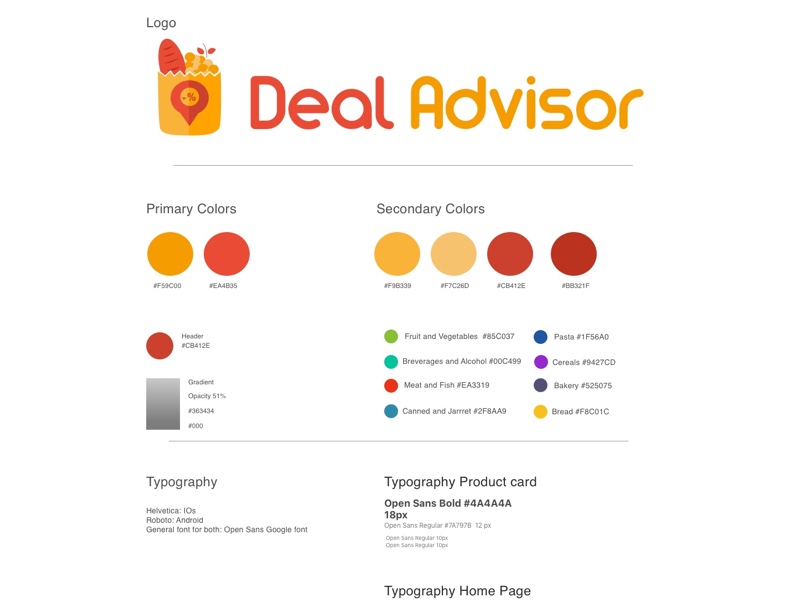
I also deliver style guidelines; they contain primary colours with their respective HEX colour code, typography, typography size, etc.